
みなさん、こんにちは。
今日はブログにマーカーをつける方法を説明します。
「Open Live Writer」を使ったやり方になりますが、持っていなくても大丈夫です。
もしお持ちでない方はこちらをご参照ください。
マーカーの引き方
オレンジ色のマーカーを登録してみましょう。
まずは、マーカーを引くための準備をします。
はてなブログのダッシュボードを開きます。
次にデザインをクリックします。

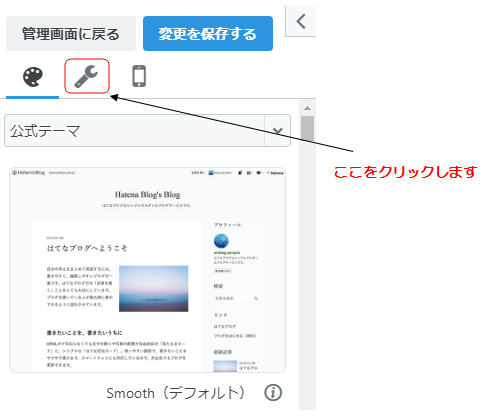
次にレンチのマークをクリックします。

次に一番下にある{ }デザインCSSをクリックします。

そして、下の画像のようにこの枠内をクリックします。

クリックすると下の画像のようになりますので

ここに下のコードをコピーして貼り付けてください。
すると、このようになります。

右上の「変更を保存する」を押して保存します。

次に「Open Live Writer」を開いて「挿入」→「Dynamic Template」をクリックします。
「Edit Template」をクリックして

「New」をクリックします。

New TemplateとでますのでNameの部分に、ここでは「オレンジマーカー」と入力します。分かりやすい名前なら何でもいいです。

次に「Template Body」の下をクリックして

次のコードを入力します。(コピペで大丈夫です。)
このようになります。

「OK」を押してとじてください。
これで登録完了です。
実際に使うには、マーカーを引きたい部分下のようにドラッグして選択します。

その状態で、「挿入」→「Dynamic Template」をクリックして、先ほど登録した「オレンジマーカー」を選択して「continue」を押すか、ダブルクリックすれば挿入ができます。

そうすると
マーカーを引きたい部分 のようになります。
この機能は1つだけ難点がありまして、それは「Open Live Writer」上では実際にマーカーが引かれたかどうかが分からないことです。
下書きへの投稿をしないと反映結果が分かりません。
でも、下書きをサイト上で見るときちんと反映はされているのでご心配なさらずに!
慣れれば、かなり便利な機能なので、是非お使いください。
また、「Open Live Writer」をお持ちでない方は、ブログのHTML編集で下のコードをコピペで貼り付ければ、マーカーを引くことができます。
”ここに文字を入力”の部分に文字を入力してください。
ただ、毎回貼り付けをするのは結構時間がかかるので、やはり「Open Live Writer」の「Dynamic Template」が便利です。
1度登録すれば、何度でもワンクリックで挿入できますよ!
様々な色を追加してみましょう
オレンジ色のマーカーを登録しましたが、他にもたくさんの色を使うことができます。

ここで、orange-markerはマーカーを登録するための好きな名前になります。覚えやすい名前がいいと思います。
backgroundは背景、linear-gradientはグラデーションの線を引くという意味です。
transparent 60%は上から60%までは透明、残り40%は#ffbf7f(オレンジ色)の線を引くという意味になります。
なので、名前のorange-markerと色の#ffbf7fを変更すれば、他の色も追加可能です。
私が使っているサンプルを載せておきます。
上から薄い赤色
ピンク色
黄色
黄緑色
紫色になります。
これを先ほどのように、はてなブログの
ダッシュボード⇒デザイン⇒レンチのマーク⇒{ }デザインCSSの空いているスペースに貼り付けてください。
その後、「Open Live Writer」で使えるように、それぞれを「Dynamic Template」に登録します。
「Dynamic Template」⇒「Edit Template」⇒「New」を押します。
New TemplateとでますのでNameの部分に、今度は紫色なら例えば「パープルマーカー」と入力します。
同じように「Template Body」の下をクリックして
次のコードを入力します。(コピペで大丈夫です。)
これで紫色の登録が完了です。
後は、他の色も同じように登録していきます。
Nameを「イエローマーカー」、上のコードをコピペしてparple-markerの部分をyellow-marakerに変えて貼り付ければ、黄色のマーカーを登録することができます。
この登録作業に少し時間がかかりますが、一度登録してしまえば今後使えますので、頑張ってください。
まとめ
いかがでしたでしょうか?
今回はマーカーの引き方と登録の仕方についてお伝えしました。
マーカーの色は原色大辞典のページから様々な色を見つけることができるので、マーカーのおすすめの色を探してみてください。
上に書いた#ffbf7fの部分を変えるだけで大丈夫です。
ちなみに
マーカーを引くときは太字にした方が目立ちます。
マーカーを引くときは太字にした方が目立ちます。
どちらが目立ちますか?
今回はここまでです。最後まで読んでいただき、ありがとうございました。
気に入っていただけたら、ブックマーク&読者登録をお願いします!

