
こんにちは。今回はブログカスタマイズをご紹介していきたいと思います。
今回ご紹介するのはこれ!
![]()
左の日付が記事を書いた日にち、右の日付が記事を更新した日にちになります。
更新とは記事をリライトしたり、カテゴリーを変更したりした日にちのことです。
あったら便利ですよね♪
それでは早速ご紹介していきます。
更新日時をお知らせ!

ブログを復活させてからおよそ130記事を書きました。まだまだビギナーだと思っています。
それでも以前に書いた記事や内容を更新した方がいい記事については、定期的に見直すようにしています。
そこで、自分の書いた記事がいつ新しい情報に更新されたのかをお知らせする機能があれば便利だなと思い、今回のカスタマイズを取り入れてみました。
今回参考にさせていただいたのは、「tomo」さんのこちらの記事です。
こちらを参考にしながらコードを入力してみたのですが、更新日時の方のアイコンが上手く表示されなかったので、少し変更をしています。
私は「Under Shirt」というテーマを使っていますので、同じテーマの方はコピペで大丈夫だと思います。
なお、「tomo」さんの記事から、「Minimalism」、「ZENO-TEAL」のテーマについても動作確認がされているようなので、大丈夫かと思われます。
しかし、いずれの場合も保存してから行っていただけたらと思います。
headに貼るコード
headに貼るコードは2つあります。
Font Awesomeのコード
作成日時と更新日時の左側にアイコンを使っていますので、そちらの設定が必要です。
アイコンはFont Awesomeを使っています。様々なアイコンを使用できるサイトですが、使うにはheadの部分に次のコードを貼り付けます。
このコードを設定→詳細設定

そこから下にスクロールして「headに要素を追加」の部分に貼り付けます。

これでFont Awesomeのアイコンを使用することができます。
jQuerry のコード
次にjQuerryを先ほどと同じように「headに要素を追加」の部分に貼ります。
一緒に載せておいてもよかったのですが、すでに導入されている方もいらっしゃると思いますので別々にしています。
どちらも必要になってきますので、必ず貼っておきましょう。
記事下に貼るコード
次に、こちらのコードを記事下の部分に貼ります。
12行目の部分は、私のブログアドレスになっていますので、必ずご自身のURLに変更をしておいてください。
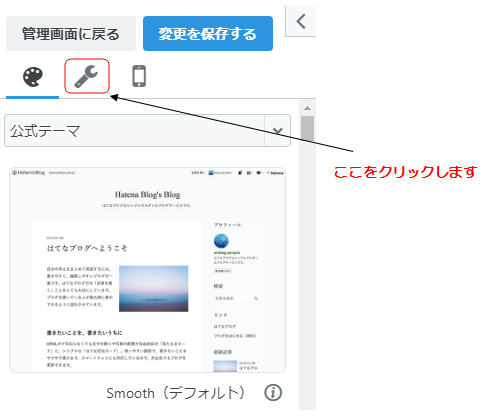
貼り付ける場所は、デザイン→レンチのマーク→記事



そこから少し下にスクロールして、記事下の部分に貼ってください。

後もう少しです!次が最後になります。
デザインCSSに貼るコード
最後はデザインCSSに次のコードを貼ってください。
こちらのコードですが、17行目の「f01e」が更新日時のアイコン、31行目の「f044」が作成日時のアイコンになっています。どちらもFont Awesomeのページにあるコードを見て、好きなアイコンに変更することができますので、是非調べてみてください。
貼り付ける場所は、デザイン→レンチのマーク→デザインCSS

こちらに貼って完了です。それぞれ変更を保存するボタンを押し忘れないように注意してください!
さいごに

更新日時をお知らせするカスタマイズ、いかがでしたでしょうか?
いつ新しい記事になったか分かれば便利ですよね。
いつリライトされたかが分かるように表示して、新しくブログを見に来ていただいた方に、「この記事は更新されているから読んでみよう」と思っていただけると、それで十分嬉しいです。
そのために今回はこのカスタマイズを取り入れてみました。
是非みなさんも使ってみてください。最後まで読んでいただき、ありがとうございました。

