
こんにちは。いつもブログを見ていただいてありがとうございます!
今回はブログカスタマイズで、3つの囲み枠についてご紹介させていただきます。
私も使っているはてなブログのリンク用ブログカードを囲むおしゃれな枠になります。
こんな感じです。
参考にさせていただいたのは、サルワカさんのサイトです。
では、早速ご紹介していきます!
ブログカードをよりおしゃれに

ブログ記事を書いていく中で、自身のブログの過去記事を貼って内部リンクを作ったり、参考にしたブログの外部リンクを貼ったりすることはありませんか?
はてなブログで実装されているブログカードはこんな感じですが
ここに、少しの作業を加えるだけでこのような感じになります。
いかがでしょうか?
普通のブログカードよりもおしゃれで目立ちますよね。
結構簡単に設定できますので、是非使ってみてください。
Font Awesomeのコード
前回の「更新記事を自動で表示するカスタマイズ」と同じように、Font Awesomeのコードを設置する必要があります。
設置の方法に関してはこちらの記事にも載っていますが、もう一度載せておきます。
次のコードをコピーしてください。
これを、headの部分に貼り付けます。
場所は、ダッシュボードから設定→詳細設定

そこから下にスクロールすると「headに要素を追加」とありますので、そこに貼り付ければ完了です。

デザインCSSに貼るコード
3つの囲み枠がありますので、デザインCSSには必要に応じてコピペで貼り付けてください。
まずは、自分の過去記事を紹介する「あわせて読みたい」の枠
次に参考にさせていただいた記事を紹介する「check!!」の枠
最後に私が他の方の記事を紹介したい時につかう「こちらもおすすめ」の枠
最初はテキストリンクを囲むために使っていました。
このような感じです。
記事タイトルを自動作成!?迷ったときはコレ!おすすめツール3選♪
ブログカードを囲むだけであれば、コードに不要な部分もあるかと思いますが、ご了承ください。
次に記事に差し込む方法をご紹介します。
HTMLで貼り付けするコード
まず、「あわせて読みたい」の枠を作ってみます。
過去記事を貼り付けた後、「HTML編集」をクリックします。

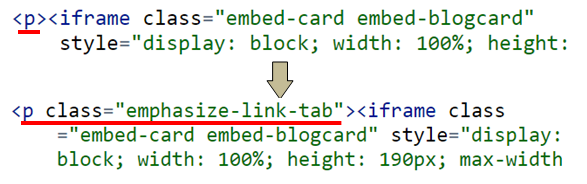
その後、<p><iframe class="embed-card embed-blogcard"~始まる部分で<p>の部分を
<p class="emphasize-link-tab"><iframe class="embed-card embed-blogcard"~に変更します。

これでOKです。この状態ではこのような感じになります。
後は、私がカスタマイズしている部分ですが、ブログカードの下に表示されるリンク

私はこれが必要ないと思うので、消しています。消す部分は後半にある<cite>~</cite>の部分です。

これで、このようになります。
さらに、右側の余白部分が気になりますので、ここを調整します。
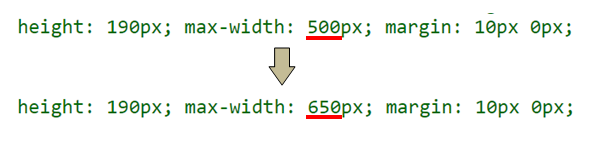
私のブログはテーマが「Under Shirt」でサイドバーを使っていますので、横幅の最大をデフォルトの500pxから650pxに変更すればちょうど良い感じになります。
max-whithの部分です。

これでキレイに表示されると思います。
画面を小さくしても、このように自動で小さく表示されるので見やすいです。もちろんスマホ画面でもレスポンシブデザインで設定していれば綺麗に表示されます。
他の「check!!」枠や「こちらもおすすめ」枠に関しても、リンクカードを埋め込んだ後に、それぞれ最初に<p class="emphasize-check-tab">、<p class="emphasize-osusume-tab">を付ければ囲み枠を作ることができます。
いつも写真を使わせていただいているカワルンさんのサイト
同じく写真を使わせていただいているKAZさんのサイト
しゅんまるさんには寄稿記事をいただきました
このようにおしゃれに使うことができます。
さいごに

ブログカードを囲む3つの枠、いかがでしたでしょうか?
デフォルトのブログカードよりはおしゃれですよね。
私が導入したのは1年前ぐらいですので、少しずつ過去記事のブログカードも囲っていこうと思っています。
私は自分の記事には「合わせて読みたい」を使っていてますが、「check!!」と「こちらもおすすめ」の枠はほとんど同じかなと思いますので、必要に応じて使い分けてみてください。
是非マスターしてくださいね。
最後まで読んでいただいて、ありがとうございました。

